SEO, 자동목차를 설정해야 하는 이유
티스토리 게시물에 목차가 생성되어 있으면 구글에서 해당 사이트를 좋은 사이트로 인식하면서 SEO 점수가 높게 측정됩니다.
SEO(Search Engine Optimization) - 검색엔진최적화
검색 엔진에서 특정 키워드를 검색했을 때 웹사이트가 상위에 노출되도록 콘텐츠, 링크, 기술적 요소 등을 최적화하는 과정을 말합니다. 구글에서 제공하는 사이트인 성능측정사이트에 주기적으로 들어가서 SEO 측정 점수를 확인하면서 블로그를 운영하는 것이 좋아요.
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
티스토리 자동목차 생성하기
자동목차(TOC, Table Of Contents)는 티스토리 게시물을 작성할때 설정하는 문단모양(타이틀) 설정을 읽어서 자동으로 생성하는 방법인데요 ! 따라서 게시글에 타이틀 설정 없이 본문1, 본문2, 본문3으로만 글을 작성하면 자동목차가 생성되지 않습니다.

제목1 - h1
제목2 - h2
제목3 - h4
해당하는 태그코드 h1, h2, h4에 script 코드를 설정하여 자동으로 생성되는 원리입니다.

티스토리 자동목차 생성하기를 구글링하면 많은 소스들이 나오는데 html, css, js(script) 코드 세개를 모두 적용해야 되기도하고, 특정 설정이 되어있으면 화면에 표시되지 않는다거나, 오류가 발생하는 부분들이 있어서 설정하는데 꽤 까다로웠습니다. 따라서, 오류가 모두 해결된 버전으로 코드만 붙이면 설정될 수 있도록 쉽게 공유해보도록 하겠습니다.
먼저, 티스토리 관리 - html 편집에 들어가주세요.

Odyssay 테마 기준으로 작성되었습니다.
코드를 붙여넣어야 하는 위치를 설명할 때 기존코드의 태그명이 다를 수 있습니다.
코드명이 다른 경우에는 자신의 html 코드의 contents가 태그명(게시글이 시작되는 부분)을 검색하여 참고하세요 !
(예를들어 게시물을 담는 div id가 contents_pp라면
'티스토리 자동목차 contesnts_pp'라고 구글링하면 검색결과가 쭈루룩 나옵니다!)
1. HTML
1.1. <head> 태그내 최상단에 코드추가

<!-- tocbot -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.css">
<!-- tocbot -->1.2. <content-wrap> 태그내 최상단에 코드추가

<!-- toc -->
<div class='toc'></div>
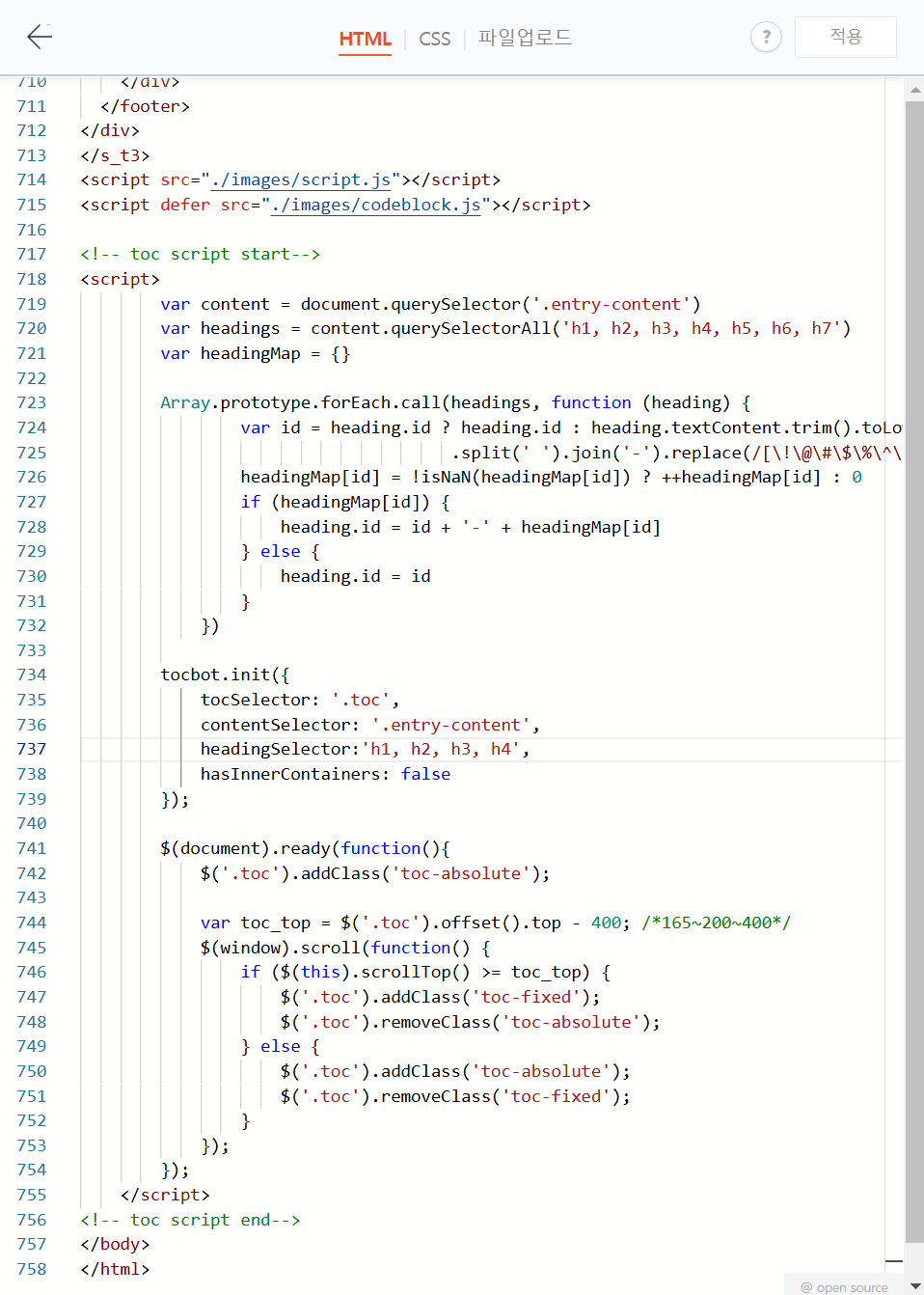
<!-- toc -->1.3. <body> 태그내 최하단에 코드추가

<!-- toc script start-->
<script>
var content = document.querySelector('.entry-content')
var headings = content.querySelectorAll('h1, h2, h3, h4, h5, h6, h7')
var headingMap = {}
Array.prototype.forEach.call(headings, function (heading) {
var id = heading.id ? heading.id : heading.textContent.trim().toLowerCase()
.split(' ').join('-').replace(/[\!\@\#\$\%\^\&\*\(\):]/ig, '')
headingMap[id] = !isNaN(headingMap[id]) ? ++headingMap[id] : 0
if (headingMap[id]) {
heading.id = id + '-' + headingMap[id]
} else {
heading.id = id
}
})
tocbot.init({
tocSelector: '.toc',
contentSelector: '.entry-content',
headingSelector:'h1, h2, h3, h4',
hasInnerContainers: false
});
$(document).ready(function(){
$('.toc').addClass('toc-absolute');
var toc_top = $('.toc').offset().top - 400; /*165~200~400*/
$(window).scroll(function() {
if ($(this).scrollTop() >= toc_top) {
$('.toc').addClass('toc-fixed');
$('.toc').removeClass('toc-absolute');
} else {
$('.toc').addClass('toc-absolute');
$('.toc').removeClass('toc-fixed');
}
});
});
</script>
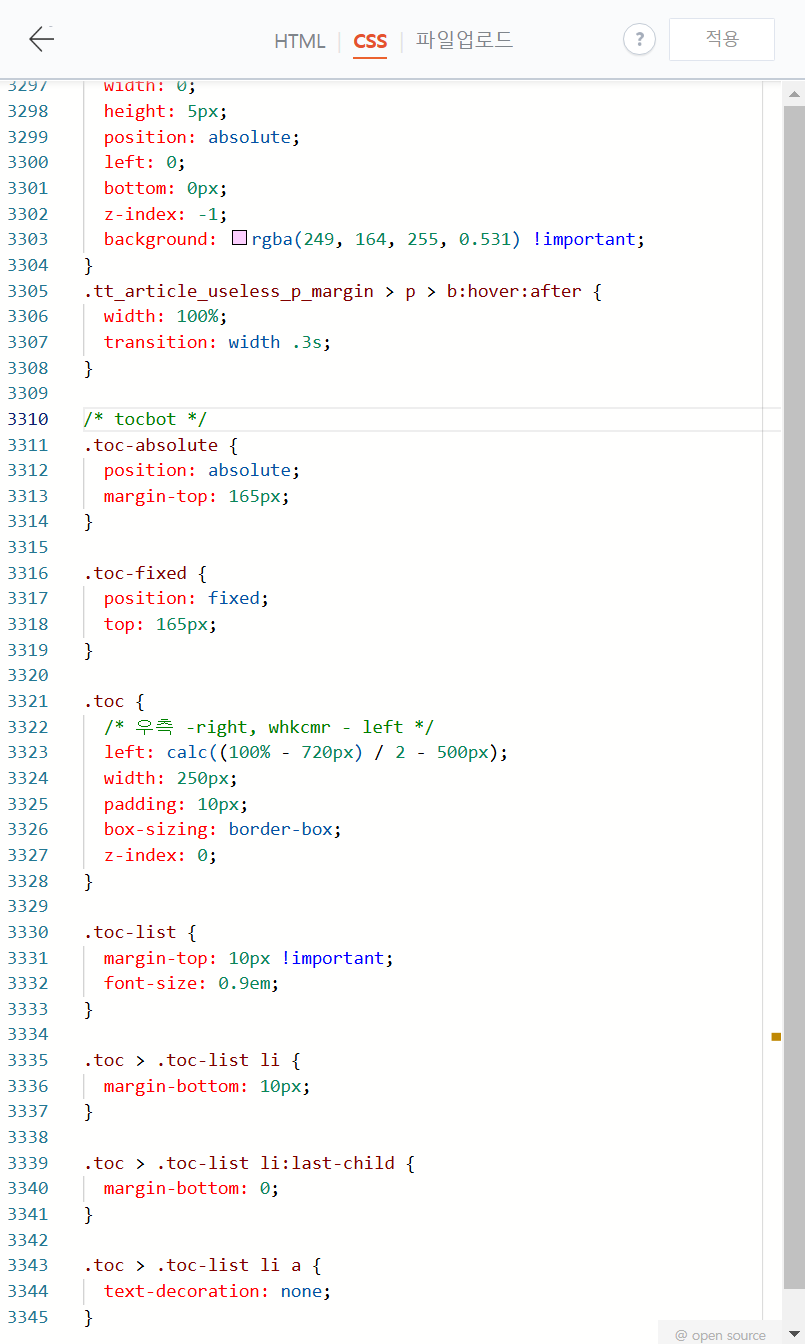
<!-- toc script end-->2. CSS
CSS 최하단에 코드추가

/* tocbot */
.toc-absolute {
position: absolute;
margin-top: 165px;
}
.toc-fixed {
position: fixed;
top: 165px;
}
.toc {
/* 우측 -right, whkcmr - left */
left: calc((100% - 720px) / 2 - 500px);
width: 250px;
padding: 10px;
box-sizing: border-box;
z-index: 0;
}
.toc-list {
margin-top: 10px !important;
font-size: 0.9em;
}
.toc > .toc-list li {
margin-bottom: 10px;
}
.toc > .toc-list li:last-child {
margin-bottom: 0;
}
.toc > .toc-list li a {
text-decoration: none;
}
자동생성 목차 추가완료

처음에 코드작성 오류로 자동목차가 화면에 적용되지 않았을 때
새로 작성한 글에만 자동목차가 적용되나...? 하고 설정하고, 새 글 쓰고 이걸 반복했었는데
아닙니다... 이미 작성되어 있는 게시물 모두에 적용되고 타이틀 설정만 제목1, 제목2, 제목3으로 되어있으면
정상 작동되니 이미 작성된 게시글 다른 창에 하나 띄워놓고 잘 적용되었는지 확인해보세요.
그럼 이만.
참조한 사이트
https://jstar0525.tistory.com/256
[Blog] Tistory 자동 목차(TOC) 적용하기 (Odyssey 오디세이 스킨)
Tistory 자동 목차(TOC) 적용하기 0. 개요 1) TOC 이번에는 아래의 그림과 같이 본문 옆에 위치하여 소제목 목차를 누르면 자동으로 이동하는 기능을 블로그에 적용하겠습니다. 이를 Table of Contents (TOC)
jstar0525.tistory.com
'log. > tistory custom' 카테고리의 다른 글
| 티스토리 탭 아이콘 변경하기 :: 파비콘 ico 아이콘 만들기 크기 변경하기 (0) | 2025.01.07 |
|---|---|
| 티스토리 게시물 상단에 읽기 진행도 표시하기 - 상단 프로그레스바로 완성! (2) | 2024.12.09 |
| CodePen :: 티스토리에 HTML CSS JS 코드 예쁘게 첨부하기 (0) | 2024.12.03 |



