log./tistory custom
티스토리 게시물 상단에 읽기 진행도 표시하기 - 상단 프로그레스바로 완성!
왓츠뉴 whatsnew
2024. 12. 9. 17:26
반응형
게시물 로딩바 보기

1. HTML
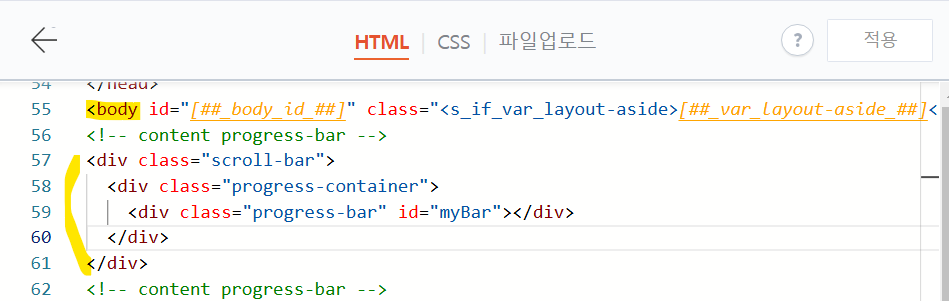
1.1. <body> 태그내 최상단에 div 코드 추가

<!-- content progress-bar -->
<div class="scroll-bar">
<div class="progress-container">
<div class="progress-bar" id="myBar"></div>
</div>
</div>
<!-- content progress-bar -->
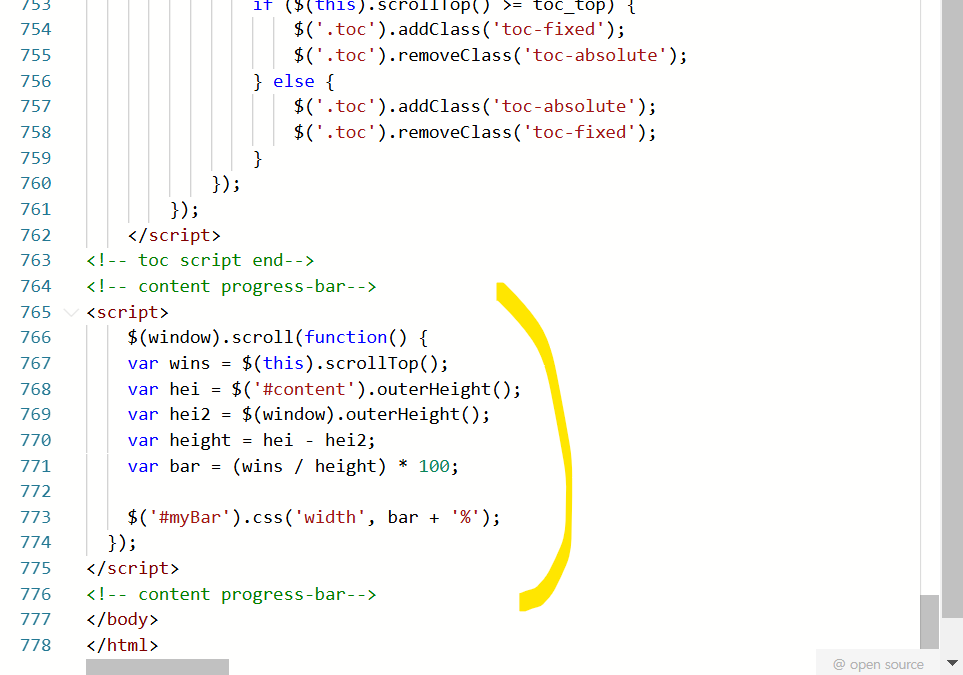
1.2. <body> 태그내 최하단에 script 코드 추가

<!-- content progress-bar-->
<script>
$(window).scroll(function() {
var wins = $(this).scrollTop();
var hei = $('#content').outerHeight();
var hei2 = $(window).outerHeight();
var height = hei - hei2;
var bar = (wins / height) * 100;
$('#myBar').css('width', bar + '%');
});
</script>
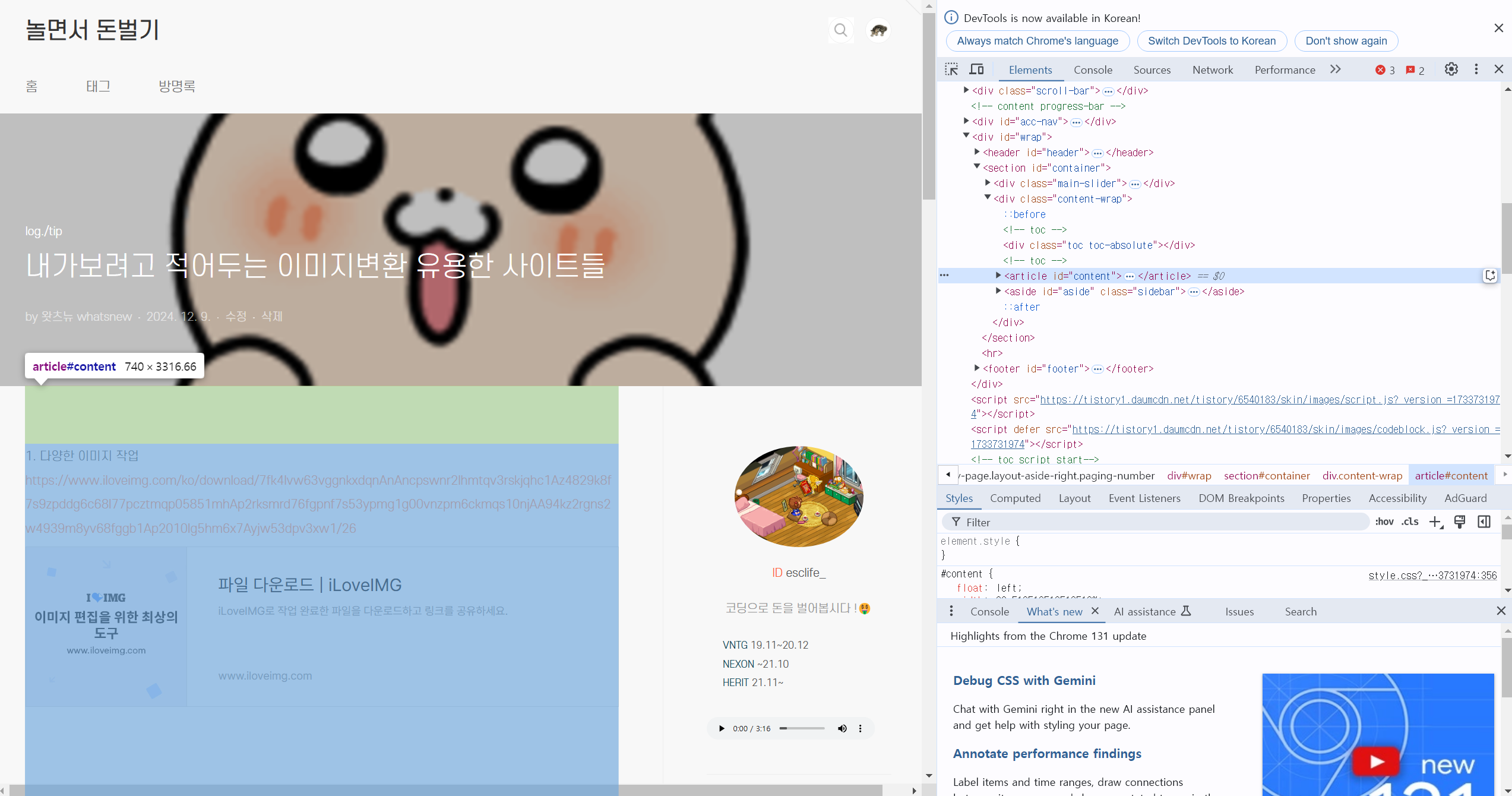
<!-- content progress-bar-->여기서 '#content' 부분이 게시물 시작되는 부분의 태그인데요.
태그명이 다를 수 있으니 본인의 블로그에서 게시물이 시작되는 div의 id가 무엇인지
관리자도구-검사로 체크해서 해당하는 div id를 작성해주세요.
저는 게시물이 시작하는 부분의 태그아이디가 content여서 '#content'라고 설정하였습니다.

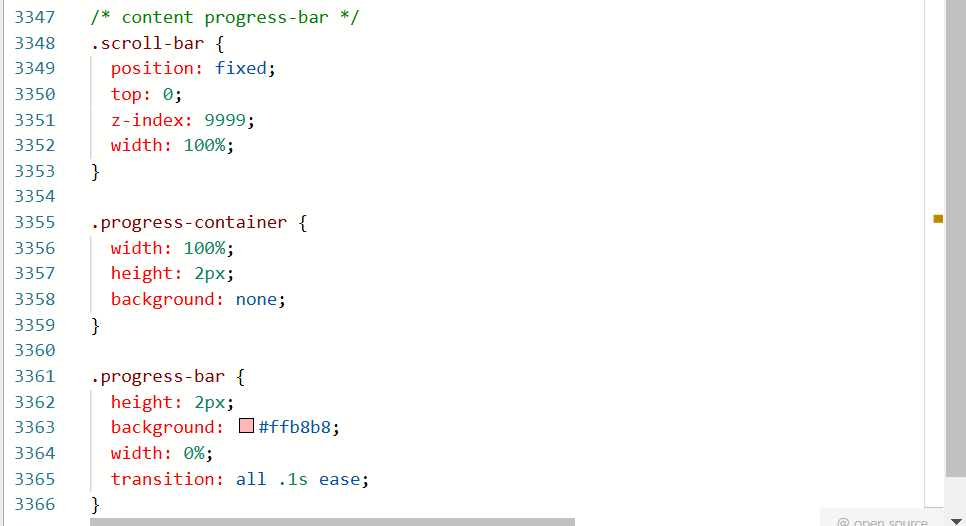
2. CSS
CSS 최하단에 코드추가

/* content progress-bar */
.scroll-bar {
position: fixed;
top: 0;
z-index: 9999;
width: 100%;
}
.progress-container {
width: 100%;
height: 2px; /* 로딩바 굵기 */
background: none;
}
.progress-bar {
height: 2px; /* 로딩바 굵기 */
background: #ffb8b8; /* 로딩바 색상 */
width: 0%;
transition: all .1s ease;
}
참고한 글
https://webmini.tistory.com/1007
[개발]티스토리 상단 스크롤 프로그레스바 적용하기
티스토리 뿐만 아니라 다른 사이트에도 적용이 가능합니다. 가끔 글내용이 길때 어디까지 더 읽어야하는지, 아니면 얼만큼 남았는지 궁금할때가 있습니다. 브라우저 스크롤도 있지만, 맥에서는
webmini.tistory.com
728x90
반응형